【整理4】テーマごとのページをつくる
テーマごとの分類も大切ですのでぜひ作りましょう
今度はブログテーマごとの一覧を作ってみます。
ページの作り方のポイントは前回までとそう変わりません。
分からなくなった方はこの前の項目に戻ったりしながら再確認してみてください。
テーマ一覧ページの表示
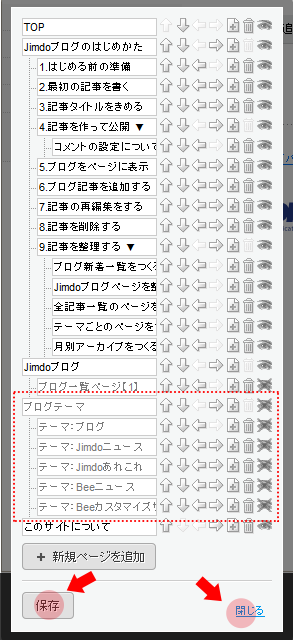
①「ナビゲーションの編集」からブログテーマ表示用のページをつくります
今回は「Jimdoブログ」の階層下ではなく、
「Jimdoブログ」と同じ1階層目に「ブログテーマ」というページを作りました。
※このページは各テーマのページをまとめるためだけの空ページです。
その階層下(2階層目)に、それぞれのテーマである
「テーマ:ブログ」「テーマ:Jimdoニュース」「テーマ:Jimdoあれこれ」
「テーマ:Beeニュース」「テーマ:Beeカスタマイズ」というテーマのページを作ります。
今後テーマが増えたらこのページも増やして行きます。
ページが出来たら「保存」→「閉じる」でパネルを閉じます。

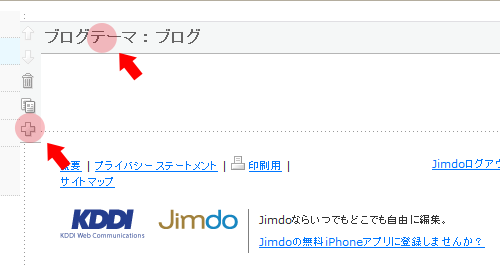
②まず最初のテーマページをつくります
「見出し1」でタイトルをつけて、その下に「新項目を追加」から「ブログ表示」を選択します。

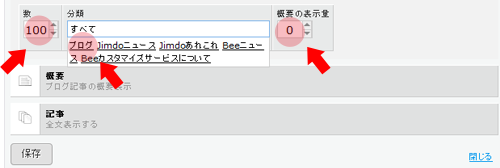
③「ブログ表示」パーツの設定は以下のようにします
【記事数】・・・「100」
※今回は上限いっぱいまでにしています。任意で変更してください。
【分類】・・・ボックスの中にカーソルを入れると既に使われているテーマが表示されます。
今回は「ブログ」を選びクリックします。
そうするとボックスの中に「ブログ」が表示されますのでこれでOKです。
※任意でご自分のテーマをお選びください。
【概要の表示量】・・・「0」
※ここを「0」にすると記事タイトルだけが表示され記事内容は省略されます。
(「続きを読む」をクリックするとブログを読むことができます:)
以上を設定したら「保存」をクリックします。

④一つ出来たら同じ要領ですべてのテーマの一覧ページをつくります
今回は、「テーマ:ブログ」「テーマ:Jimdoニュース」「テーマ:Jimdoあれこれ」
「テーマ:Beeニュース」「テーマ:Beeカスタマイズ」というテーマのページを作りました。
今後テーマが増えたらこのページも増やして行きます。
ブログのテーマの内部リンクをサイドバーに設置して使いやすさをアップ!
サイドバーの「新項目を追加」をクリックして、一覧の「見出し」と「リンク」をつくります
全部のページが出来たら、もうちょっとひと手間かけて
サイドバーに各テーマのページへ入れるアンカーリンクを設置してみましょう。
以下を参考にして作ってみてください。

【参考】
見出しは「見出し2」を使っています。
その下の各テーマへのリンクテキストは「文章」を使っています。

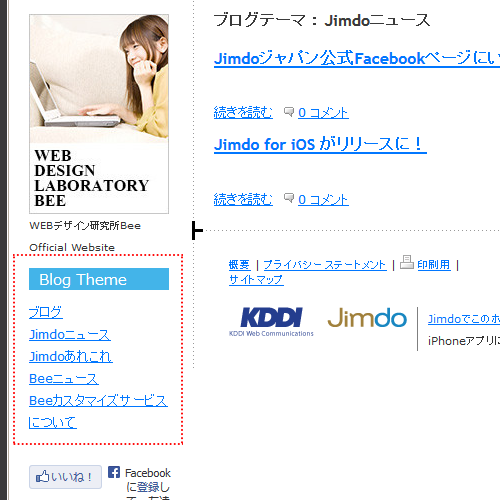
各ブログテーマの一覧ページが出来ました!
このような感じになりました。
またさらにブログらしくなりました。

|
POINT! 本来このような機能は最低、どのブログサービスにも 初めからついているはずのものです。 なのにJimdoにはありません。 Jimdoは良くも悪くもシンプルなサービスですので、 無いものについてはせっせと自分で作るしかありません。
ただ、このあたりの機能も将来的にはどんどん進化して行くかもしれません。 早くこんな記事が必要にならないほど進化してくれたら嬉しいなと思っています。 |
 Jimdoブログの使い方WEB
Jimdoブログの使い方WEB
