【整理1】トップページに新着記事一覧をつくる
まずトップページにブログの更新情報として
「新着記事一覧」のようなものをつくりたいと思います。
「ブログ表示」メニューの表示方法で設定をします。
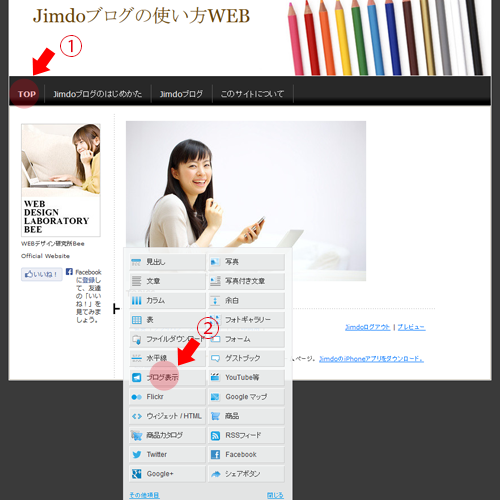
トップページを開きブログパーツを設置します
①ナビゲーションのトップページリンクをクリックします
②コンテンツメニュー「ブログ表示」をクリックしてブログパーツを1個設置します
このサイトでは見出し1で「TOPIC」とタイトルを作り、
その下にブログパーツを作ってみました。

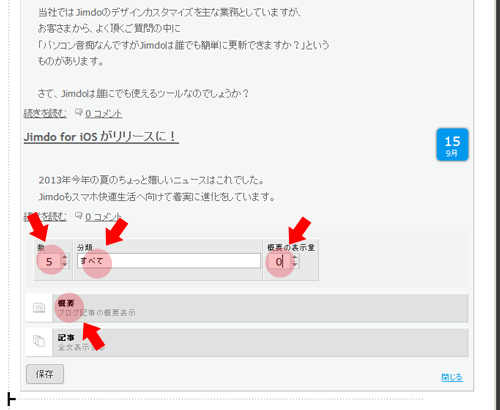
③ブログパーツの一番下に設定パネルがあります。
ここを以下のように設定します。
【記事数】・・・「5」
※お好みで設定してください。
【分類】・・・「すべて」
※特定のテーマだけを表示でも良いです。例えば記事全部でなくても新着情報だけを更新する「NEWS」というようなテーマがあれば、それだけをここで選んで表示ということも良いですね。
【概要の表示量】・・・「0」
※ここを「0」にすると記事タイトルだけが表示され記事内容は省略されます。
(「続きを読む」をクリックするとブログを読むことができます:)
以上を設定したら【概要】をクリックします。

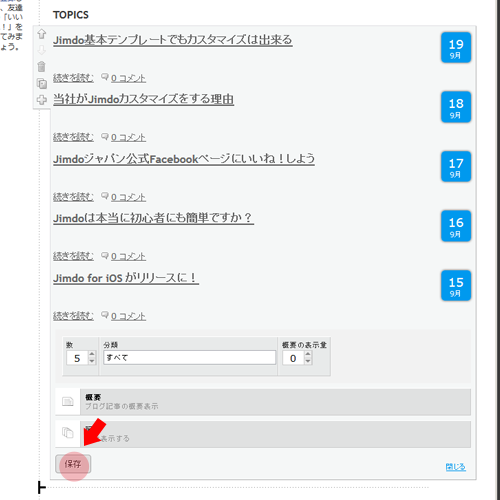
④以下のように表示が変わったら「保存」をクリックします

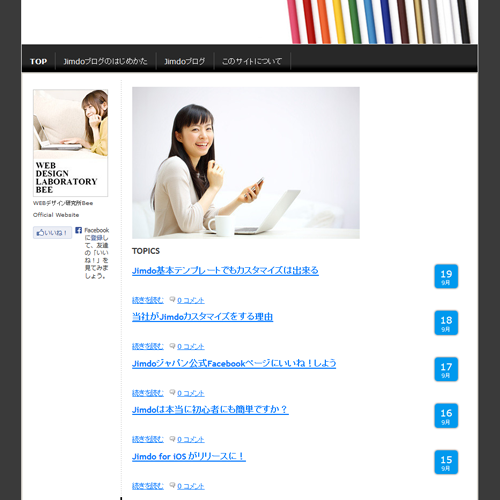
ブログ記事一覧表示が出来ました!
トップページの「TOPIC」コーナー(ブログ新着一覧)が出来ました。
今後はブログを更新するだけでここに新着5件の最新情報が自動で表示されます。

|
POINT! 一つ記事を書くだけで、ページの色んな箇所に自動表示されるのが ブログ機能の特徴です。 通常の記事としてページに表示させる方が良い場合との使い分けを考えて、 いろいろ工夫して使い分けてみると良いですね。 |
 Jimdoブログの使い方WEB
Jimdoブログの使い方WEB
