【整理3】全記事一覧のページをつくる
ブログ記事は最大100個まで1ページに表示させることができます。
(2013.09.15現在)
この上限いっぱいにタイトルだけ表示する全記事一覧ページを作ってみたいと思います。
新規ページを作ります
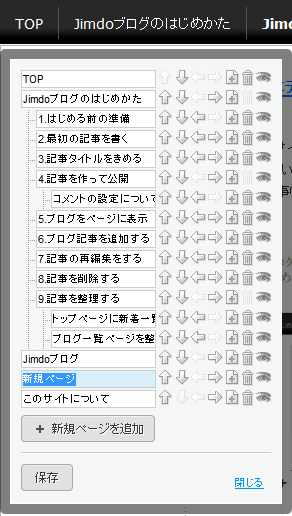
①「ナビゲーションの編集」で「Jimdoブログ」の下に新規ページを1個用意します
「Jimdoブログ」の右の書類に+マークのついたボタンをクリックすると
その下に新規ページが出来上がります。

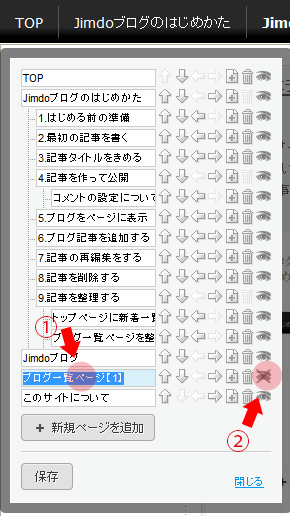
②新規ページに名前をつけます
図①・・・自分で分かりやすい名前で良いです。
このサイトでは「ブログ一覧ページ【1】」としてみました。
図②・・・目のマークをクリックして×(バツ)を表示します。
これでプレビュー時にはナビゲーションに項目名が表示されません。
(×バツをしてもページは公開されている状態です。ナビに表示されないだけです。)
設定が終わったら「保存」→「閉じる」でパネルを閉じます。

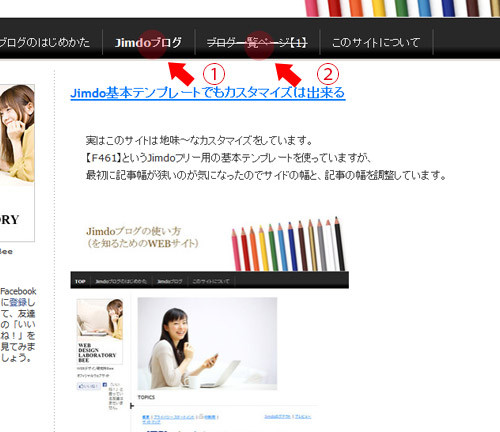
③ナビゲーションに新しいページができています
図①の「Jimdoブログ」の横に②「ブログ一覧ページ【1】」が出来ました。
ナビゲーションの設定で非表示ですが、編集メニューでは取り消し線で見えています。
この②のページをクリックして制作を開始します。

新規ページ(ブログ一覧ページ【1】)での制作にかかります
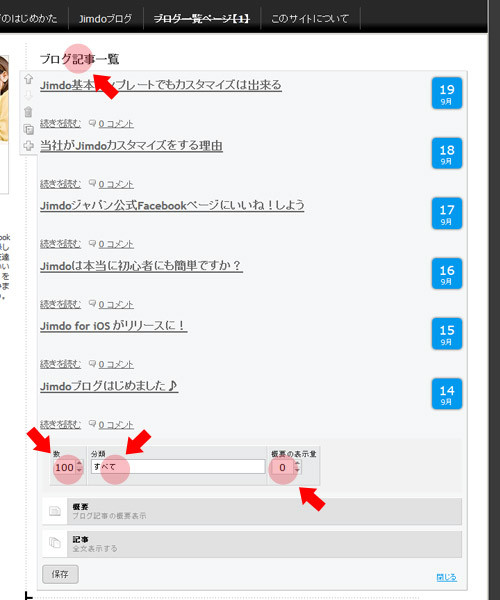
ページに「見出し1」でタイトルをつけ、「ブログ表示」でブログを設置します
このサイトではページの見出しに「見出し1」で「ブログ記事一覧」としてみました。
その下のブログ表示の設定は以下の通りです。
【記事数】・・・「100」
※今回は上限いっぱいまでにしています。任意で変更してください。
【分類】・・・「すべて」
※全記事一覧なので「すべて」にしました。
【概要の表示量】・・・「0」
※ここを「0」にすると記事タイトルだけが表示され記事内容は省略されます。
(「続きを読む」をクリックするとブログを読むことができます:)
以上を設定したら「保存」をクリックします。

Jimdoブログのページ内に全記事ページへの内部リンクを設定します
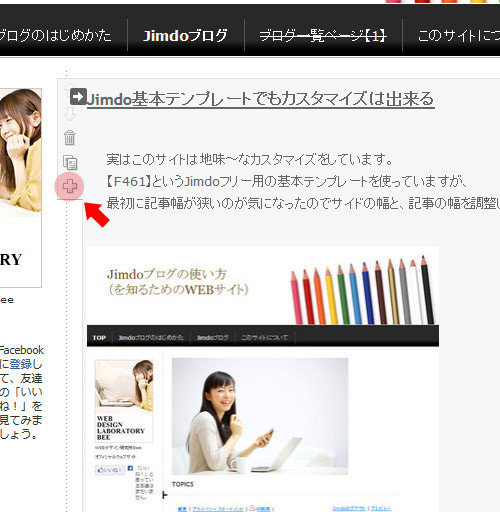
①ナビゲーションの「Jimdoブログ」をクリックします

②コンテンツメニューの「新項目を追加」をクリックします

③項目から「文章」をクリックします

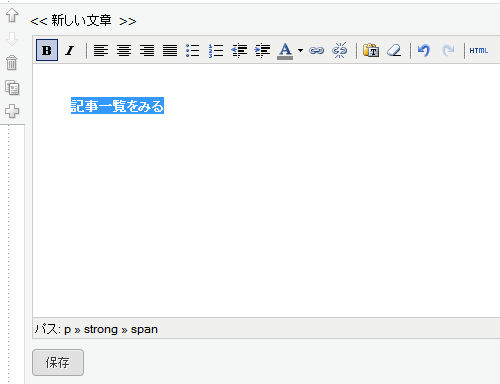
④文章ツールのエディタで「記事一覧をみる」と記入します

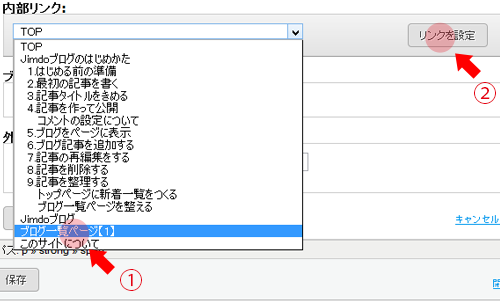
⑤「内部リンク:」の設定でさっき作ったブログ一覧ページ【1】を関連付けします
図①・・・「内部リンク:」の設定のボックス横の下向き矢印をクリックし、
プルダウンしたメニューの中から「ブログ一覧ページ【1】」を選びます。
(任意の名前を付けられた人はそのページ名を探してみてください)
図②・・・ページを選んだら「リンクを設定」をクリックします。

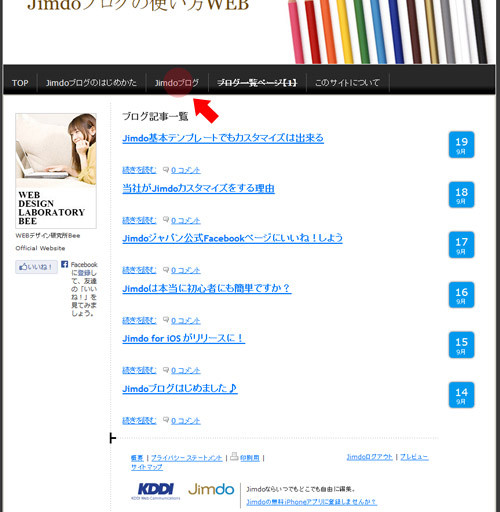
ブログ一覧ページへのリンクができました
これでJimdoブログのページからもっと記事を読みたい人が、
ブログ全部の一覧まで飛べるようになりました。

|
POINT! ブログ一覧のページは、Jimdoブログのページの下の階層に入れておく方が 今後、扱い易いかもしれません。 このサイトではこの記事の後で、そのように設定し直してあります。
つまり「Jimdoブログ」が1階層目、 「ブログ一覧ページ【1】」は2階層目となります。 |
 Jimdoブログの使い方WEB
Jimdoブログの使い方WEB
